Home / Administrator / Client Resources
Brightways allows administrators to create and manage their own Resources using the Manage client resources button and its features.
Some resources are webpages that are very long; these often benefit from having links within the document (for example, a table of contents that links to that location in the resource webpage.)
Definitions
- Anchor: A LOCATION within a webpage to link to, must be uniquely named among other anchors.
- Link: A hyperlink linking to a location, either another page (e.g. an external page, ‘https://www.google.com’) or a named anchor location (e.g. within the same webpage: ‘#topics’)
Creating an ‘anchor’ tag to link to
The first step in being able to link to a location in the resource, is to create an ‘anchor’ tag for the link to ‘anchor’ to.
-
Select the word(s) at the location in the resource you want to link to. That text is what will automatically be used as the anchor name.
NOTE1: Remember this text/anchor name, you will need it later.
NOTE2: The selected text/anchor name must be unique to any other anchors created.(eg: you can’t use ‘next’ as an anchor name more than once within the same webpage). You can, however, link to an anchor multiple times.
-
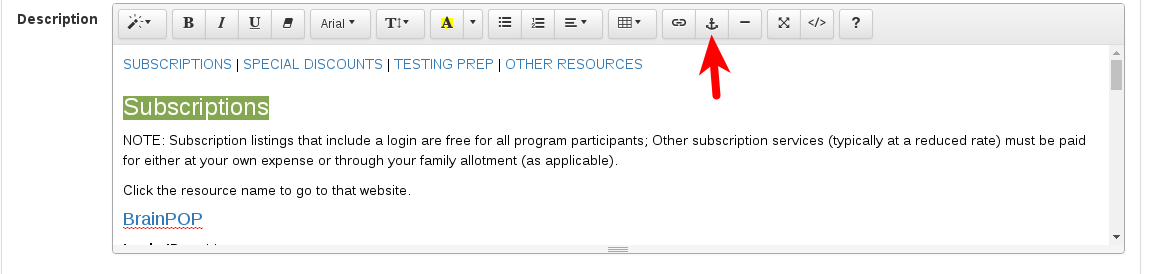
Click the button.
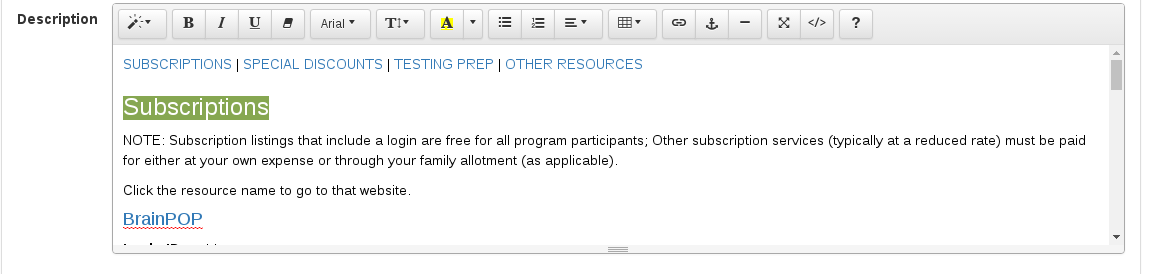
Example:
-
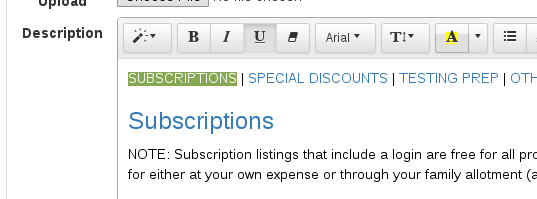
Text Selected is “Subscriptions”, the header for this section of content on the page.

-
Anchor Button is clicked.

-
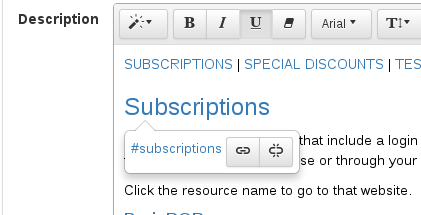
Result - “#subscriptions” becomes the named anchor tag that’s created.

Creating the link to the anchor
Now create the link to the anchor.
-
Select the word(s) you want the link to include.
-
Click the button.
-
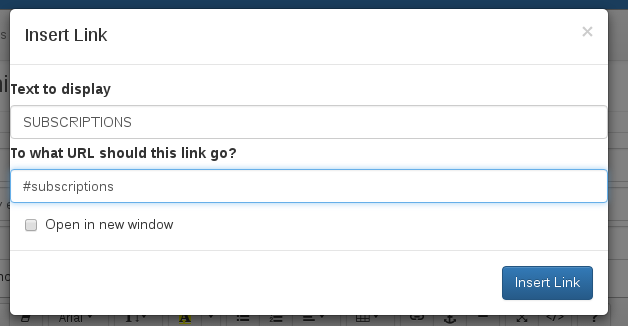
Insert (in all lowercase) the text of the anchor preceded by a ‘#’
Example:
-
Link text selected - in this case, “SUBSCRIPTIONS” at the top of this page.

-
Insert Link Dialogue - here, “#subscriptions”